
Was ist Cross-Plattform-Entwicklung?
Vielleicht bist du schon öfter auf die Begriffe Cross-Platform Entwicklung und native Entwicklung gestoßen. Hier will ich dir erklären, wie sich die beiden Ansätze unterscheiden und wann sich welcher Ansatz für dich lohnt.
Cross-Plattform vs. Native
Zu Beginn lass mich einmal die Begriffe erklären, um die es hier eigentlich geht. Wobei handelt es sich bei Cross-Plattform-Entwicklung und was genau bedeutet native?
Native Mobile Apps
Im Zusammenhang mit Software – insbesondere mit Apps – bedeutet native so viel wie “direkt für das Betriebssystem gemacht”.
Für Android heißt das, dass die App mit Java oder Kotlin geschrieben wurde und direkt die, von Google bereitgestellten, Schnittstellen für die Entwicklung verwendet. Für das Apple-Universum bedeutet das, dass eine native iOS-App in Swift (früher auch mit Objective-C) geschrieben wurde.
Es sind gewissermaßen Apps, die so programmiert werden, wie es von den Herstellern der Betriebssysteme vorgesehen ist. Wie wir später sehen werden, bringt dieser Ansatz Vorteile mit sich, denen wiederum auch Nachteile gegenüberstehen.
Das Problem von Native Apps
Möchte ich eine App für lediglich ein Betriebssystem programmieren, gibt es nicht viel, was gegen native Entwicklung spricht. Sobald ich aber eine App für Android und iOS entwickeln will, stoße ich auf das Problem, dass ich dieselbe Logik in zwei verschiedenen Programmiersprachen entwickeln muss. Jedoch unterscheiden sich nicht nur die Sprachen, sondern auch die verwendeten Konzepte.
Will ich nun eine App für beide Systeme entwickeln, benötige ich Entwickler, die entweder Erfahrung mit beiden Plattformen haben, oder verschiedene Entwickler je Platform.
Das führt nun zu folgenden Problemen:
- Ich muss dieselbe App mehrfach implementieren (1x pro Plattform)
- Entwickler·innen müssen zwischen verschiedenen Technologien wechseln
- Parallel arbeitende Teams können zu unterschiedlichen Entwicklungsständen je nach Plattform führen (z. B. Android “hinkt hinterher”)
Um diese Probleme in den Griff zu bekommen, gab es immer wieder das Bestreben, einen Weg zu finden, Code zu schreiben, den man auf verschiedenen Plattformen einsetzen kann.
Cross-Plattform-Apps
Die Geschichte von Cross-Plattform-Apps beginnt eigentlich schon, bevor es Apps überhaupt gab.
Wenn wir eine Webseite öffnen, ist es egal, ob wir nun auf Android, Windows oder unserer Xbox surfen. Der Browser kümmert sich um das darunterliegende Betriebssystem und übernimmt die Darstellung der Daten: Einfach gesagt sind Webseiten so etwas wie Cross-Platform-“Apps”.
HTML-basierte Apps
Nicht wenig verwunderlich ist deshalb auch, dass die ersten Cross-Plattform-Apps in Apps eingebettete Webseiten waren. Mit Frameworks wie Cordova und Capacitor ist es möglich, HTML, JavaScript und CSS zu verwenden, um Apps für Android und iOS zu entwickeln. Diese Frameworks erlauben auch den Zugriff auf plattformspezifische Funktionen wie Sensoren.
Auch die frühen Mobilversionen von Facebook folgten diesem Ansatz. Jedoch häuften sich die Performanceprobleme und Fehler, weshalb Facebook beschloss einen alternativen Ansatz zu wählen.
React Native
2015 stellte Facebook React Native vor, das auf seinem React Framework aufbaut. Anstatt wie ein Browser eine HTML-Seite anzuzeigen, werden hier native UI-Elemente für die Benutzeroberfläche verwendet. Dadurch können diese wie in einer nativen App angezeigt werden. Die Logik wird dabei weiterhin in JavaScript oder TypeScript implementiert.
Das Framework und Bibliotheken übernehmen für den Entwickler einen großen Teil der betriebssystemspezifischen Operationen. Deshalb kann ein großer Teil des Codes unabhängig vom Betriebssystem entwickelt werden.
Flutter
Einen anderen Ansatz wählte Google, als sie 2017 die erste Version von Flutter vorstellten. Anstatt auf die vorhandenen UI-Bausteine zuzugreifen, entwickelten sie eine hoch-performante Grafikbibliothek, die Grafikelemente auf Pixellevel mit bis zu 120 Bildern pro Sekunde darstellen kann.
Ein weiterer Unterschied zu React Native ist die Verwendung von Dart als Programmiersprache. So ist Flutter eines der wenigen Cross-Plattform-Frameworks, die nicht JavaScript oder TypeScript verwendet.
Wie bei React Native auch ist eine Vielzahl von Bibliotheken verfügbar, die dem Entwickler plattformspezifische Implementierungen abnimmt.
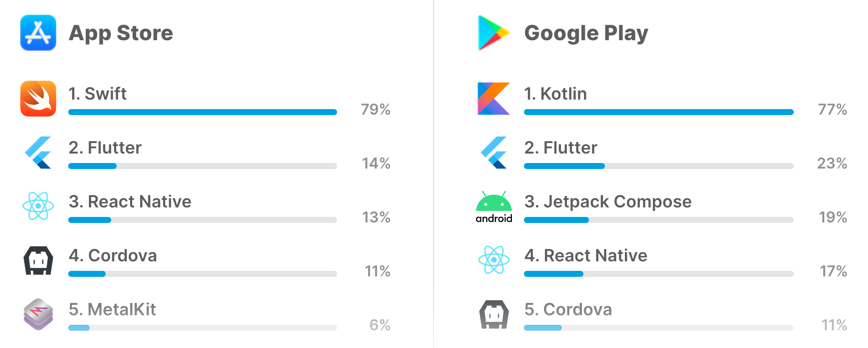
Häufigkeit von Native vs React Native vs Flutter

Eine Analyse von appfigures zeigt, welche Frameworks zur Entwicklung verwendet werden. Hier ist jedoch zu beachten, dass zur Verwendung von Flutter und React Native zusätzlich das native Framework (Swift bzw. Kotlin) verwendet wird. Eine Mehrfachnennung ist also möglich.
Zusammenfassend bedeutet das, dass auf Android jede 3. App mit Flutter oder React Native entwickelt wurde. Bei iOS ist es immerhin jede 4.
Was für und was gegen Cross-Plattform-Entwicklung spricht
Solltest du nun bei deinem nächsten Projekt auf Cross-Plattform-Entwicklung zurückgreifen? Wie bei so vielen Fragen dieser Art lautet die Antwort: Es kommt darauf an.
Im Folgenden möchte ich die Gründe für und gegen eine Verwendung gegenüberstellen und so eine Entscheidungshilfe geben.
Gründe für Cross-Plattform-Entwicklung
Meine App soll auf allen Systemen gleich aussehen.
Ist mir ein einheitlicher “Look” meiner App wichtig, ist insbesondere Flutter eine gute Wahl. Dadurch, dass alle UI-Elemente vom Flutter-Framework auf Pixellevel gezeichnet werden, kann ich sichergehen, dass die Designsprache auf allen Plattformen wie gewollt umgesetzt wird.
Außerdem wird die Benutzeroberfläche für alle Betriebssysteme aus dem gleichen Code erzeugt. Eine unbeabsichtigte Abweichung ist daher nicht möglich. Bei nativer Entwicklung muss ich selbst verifizieren, dass die UI auf allen Plattformen gleich aussieht.
Ich habe knappe zeitliche bzw. finanzielle Ressourcen.
Muss ich dieselbe App mehrfach entwickeln, kostet das natürlich mehr Zeit und Geld. Entweder muss ich zwei Entwickler beauftragen, die zur selben Zeit je eine Version für Android und iOS erstellen, oder benötige einen Entwickler, der die Apps nacheinander erstellt. Selbst die exakt gleiche Logik muss in der jeweiligen Programmiersprache neu implementiert werden.
Bei Cross-Plattform-Entwicklung fällt diese Doppelgleisigkeit weg. Nur in Ausnahmefällen muss ich plattformspezifischen Code schreiben.
Außerdem unterstützen Flutter und React Native “hot-reload”. Das bedeutet, dass Änderungen im Code sofort sichtbar werden, ohne dass die App neu gebaut werden muss. Dieses augenblickliche Feedback erlaubt eine erhebliche Geschwindigkeitsverbesserung des Entwicklungsprozesses.
Ich/mein Team hat bereits Erfahrung mit JavaScript, TypeScript oder Dart.
Hast du, oder dein Team bereits Erfahrung mit JavaScript oder TypeScript ist es natürlich sinnvoll deine Expertise auch in die Umsetzung von Apps mitzunehmen. In diesem Fall wäre wahrscheinlich React Native die ideale Wahl.
Dart ist relativ ähnlich zu JavaScript, kann deshalb auch sehr leicht erlernt werden. Meiner Meinung nach hat die Sprache einige Vorteile zu JavaScript, aber dazu später mehr.
Ich möchte in Zukunft leicht auch andere Systeme (Web, Desktop) bedienen können.
Du denkst bereits darüber nach, deine App auch gleich als Web- oder Desktop-App auf den Markt zu bringen? Dann hast du mit der Entwicklung einer Cross-Plattform-App schon einen großen Teil deiner Arbeit geschafft.
Flutter-Apps können direkt auch als Web- und Desktop-App für Windows, Linux und macOS erzeugt werden. So kannst du dir viel Zeit sparen und deinen Markteintritt beschleunigen.
Gründe gegen Cross-Plattform-Entwicklung
Ich benötige meine App nur für Android oder iOS.
Bist du dir sicher, dass deine App nur auf einer Plattform zum Einsatz kommt, bist du wahrscheinlich besser beraten sie direkt für das ausgewählte System zu implementieren. Die meisten Vorteile von Cross-Plattform-Entwicklung basieren auf der Idee, denselben Code wiederverwenden zu können. Fällt dieses Argument für dich weg, bist du mit nativer Entwicklung (meistens) besser aufgehoben.
Ich habe bereits Erfahrung mit nativer Entwicklung.
Du oder dein Team programmieren bereits fließend Swift und Kotlin? Dann ist es mit hoher Wahrscheinlichkeit besser, auf diese Stärken zu vertrauen und das Projekt in gewohnter Umgebung durchzuführen.
Oft gibt es mehrere Wege zum Ziel. In diesem Fall würde ich zugunsten der Erfahrung entscheiden.
Meine App benötigt sehr viele plattformspezifische Anpassungen.
Willst du der Erste sein, der das neueste Killer-Feature des nächsten iPhone nutzt? Auch in diesem Fall ist native Entwicklung die bessere Idee. Zwar kann man mit React Native und Flutter auch nativen Code anbinden, das ist aber für gewöhnlich mehr Arbeit, als direkt nativ zu entwickeln. Außerdem muss ich mir bei plattformspezifischen Features immer die Frage stellen, wie ich diese Funktion auf den anderen Betriebssystemen darstellen soll.
Wenn du nun ohnehin einen großen Teil des Codes abhängig vom Betriebssystem schreibst, kannst du die App auch gleich nativ entwickeln.
Ich möchte möglichst nahe am nativen “Look & Feel” dran sein.
Da React Native auch die nativen UI-Elemente verwendet, richtet sich dieser Punkt eher gegen die Verwendung von Flutter.
Zwar beinhaltet Flutter auch eine Bibliothek an nachgebauten iOS-Designelementen, hundertprozentig an die Vorgabe kommen diese aber nicht heran. Außerdem dauert es für gewöhnlich einige Zeit, bis auch neue iOS-Elemente für Flutter verfügbar sind.
Flutter als meine Wahl für Cross-Plattform-Entwicklung
Für mich war native Android-Entwicklung der Einstieg in die Programmierung von mobilen Apps. Jedoch war für mich, der viele Projekte alleine umgesetzt hat, die Einschränkung auf ein einzelnes System ein großer Wermutstropfen. Aber zusätzlich die Apps auch noch für iOS zu entwickeln, war für mich keine Option. Apps ein zweites Mal zu programmieren, anstatt neue Features zu implementieren, klang wenig verlockend.
So experimentierte ich schon früh mit Cross-Plattform-Ansätzen wie Cordova, war jedoch von der Leistung der verfügbaren Frameworks wenig überzeugt.
Erst als ich meine erste Flutter-App entwickelte, war für mich klar: So einfach kann Cross-Plattform-Entwicklung sein.
Durch “hot-reload” konnte ich spielend einfach die Auswirkung meiner Änderungen sehen. Die Implementierung der UI war mit ihrer wiederverwendbaren Art ein willkommener Vorteil zum (damals üblichen) XML-Hölle bei Android.
Mit Flutter habe ich nun auch die Möglichkeit, als einzelner Entwickler Projekte umzusetzen, für die früher ein Entwicklerteam notwendig gewesen wäre.
So habe ich unter anderem die Reisekostenapp Trexpense komplett alleine entwickelt. Dank Flutter ist sie für Android und iOS verfügbar.
Warum nicht React Native
Flutter ist für mich die erste Wahl, wenn es um Cross-Platform-Entwicklung geht. Das hat für mich folgende Gründe:
- Einheitliches Erscheinungsbild: Durch die pixelgenaue Umsetzung der Benutzeroberfläche kann eine konsistente Präsentation der Marke gewährleistet werden.
- Hohe Codequalität durch Dart: Dart ist eine moderne Programmiersprache, die viel Wert darauf legt, Fehler schon während der Entwicklung zu erkennen. Vermeidung von Fehlern in Produktion ist essenziell für eine hohe Nutzerzufriedenheit.
- Ausgezeichnete Dokumentation: Die Dokumentation liefert zuverlässige Informationen zu den verschiedensten Fragen. Das verringert die Zeit für Problemlösungen.
Gemeinsam ein Flutter-Projekt umsetzen
Ich hoffe, ich konnte dir helfen herauszufinden, welcher Entwicklungsansatz der beste für dein nächstes Projekt ist.
Bist du, so wie ich, von Cross-Plattform-Entwicklung mit Flutter überzeugt, würde ich mich sehr freuen, dein nächstes Projekt gemeinsam umzusetzen.
Lass uns zusammen die Vorteile der Flutter-Entwicklung nutzen:
- Schnelle Markteinführung: Kurze Entwicklungszeit durch gleichzeitige Umsetzung aller Plattformen.
- Kosteneffizienz: Weniger Entwickler bedeuten geringere Kosten.
- Zukunftssicherheit: Deine App kann bei Bedarf leicht für Web oder Desktop erweitert werden.
Kontaktiere mich gerne und vereinbare ein kostenloses Erstgespräch, bei dem wir deine Idee besprechen können. Alle Wege, mit mir in Verbindung zu treten, findest du auf der Kontakt-Seite.